CSS Borders Width
The CSS border properties allow you to specify the style, width, and color of an element's border.
Example
Demonstration of the different border styles:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style:solid;
border-width: 5px 20px;
}
p.two {
border-style:solid;
border-width: 20px 5px;
}
p.three {
border-style:solid;
border-width: 25px 10px 4px 35px;
}
</style>
</head>
<body>
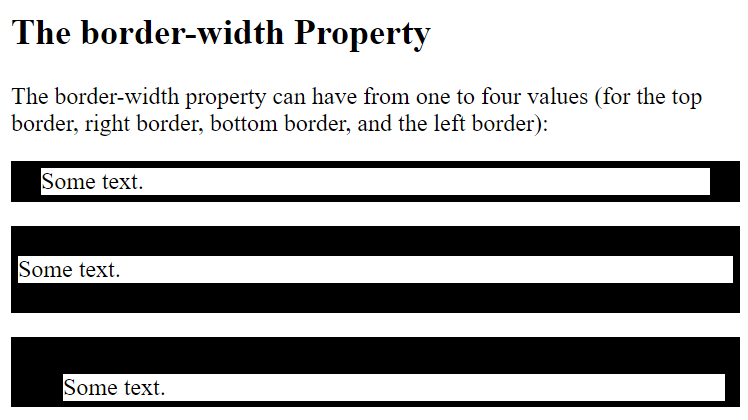
<h2>The border-width Property</h2>
<p>The border-width property can have from one
to four values (for the top border, right border,
bottom border, and the left border):</p>
<p class="one">Some text</p>
<p class="two">Some text..</p>
<p class="three">Some text.</p>
</body>
</html>
Result: